








 Services
Blog
Français
Services
Blog
Français

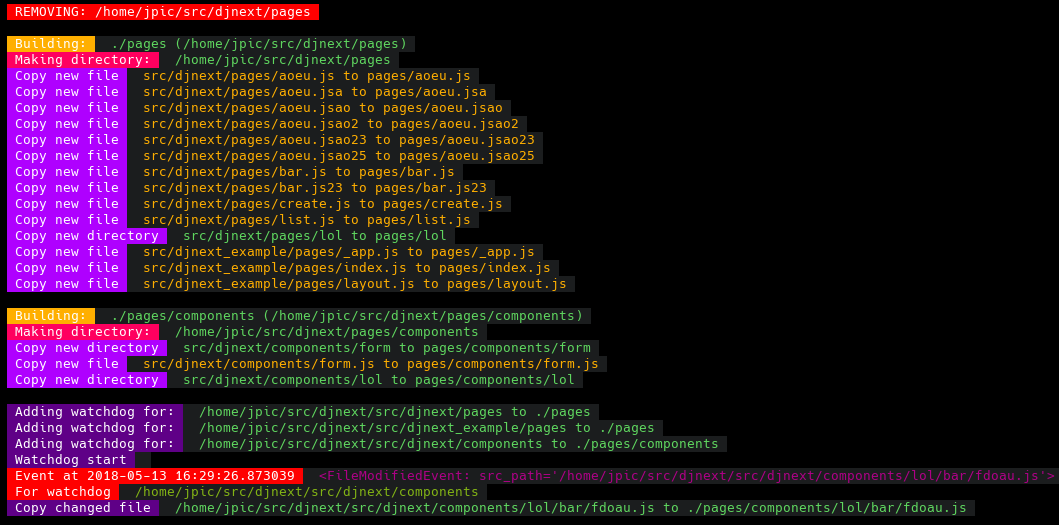
yarn add next react - Install django-appwatch with pip install django-appwatch, - Add appwatch to INSTALLED_APPS, - Run command manage.py appwatch pages:./pages The appwatch command will watch the pages/ subdirectories for each app, and build a pages directory aggregating them in the same way we have templates or static files. If you have added your project to INSTALLED_APPS, you can create a pages/index.js file in the project module, otherwise in an app that you include. The NextJS server will pick it up: ./node_module/.bin/next will start the server on port 3000. If you also want to add a components subdirectory to Django apps for React components, mount them into the ./pages/components dir so they will be importable from ./components from within your page templates: manage.py appwatch pages:./pages components:./pages/components. As for what to code in Django, I highly recommend a GraphQL endpoint. If you’re making a generic frontend module, you could have connectors like Crudl.io which supports both DRF and GraphQL. As for the UI toolkit, we want to start a fork of Crudl.io based on NextJS and Material-UI soon, appwatch will do great to manage per app templates ;)







